Bevor man mit der Entwicklung und Programmierung einer Webseite oder App startet, macht es Sinn zuerst einen „Prototypen“ anzufertigen. Das kann im einfachsten Fall eine Skizze auf dem Papier sein, wie das Grundgerüst der Webseite aufgebaut ist, die Anordnung der Navigation und wo befinden sich welche Inhalte. Diese auch oft „Mockups“ genannten Entwürfe lassen sich natürlich auch z.B. mit Photoshop anfertigen, eine gängige Methode etwa bei Grafikdesignern. Noch flexiber ist aber der Einsatz von entsprechender Software, die es offline, aber auch online, großteils sogar als Cloud-Lösung, gibt. Im ersten Teil unseres Blogs sehen wir uns mal einige Offline-Lösungen genauer an.
WireframeSketcher

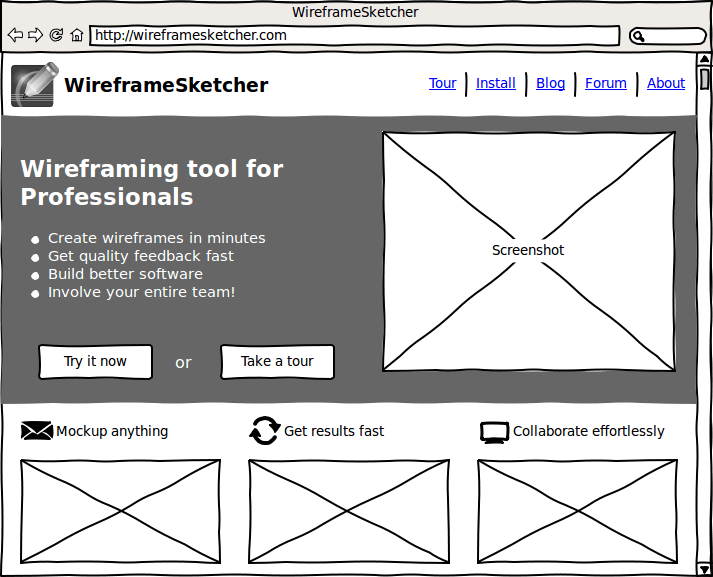
WireframeSketcher kann sowohl als Standalone-Version für Windows, Mac oder LINUX, oder als Eclipse-Plugin verwendet werden. Mit der Software lassen sich alle relevanten Komponenten einer Webseite oder App (Buttons, Menus, Eingabefelder, Buttons, Listen, Grafiken, Icons, Labels, Text, usw.) mit wenigen Mausklicks zu einem Prototypen zusammensetzen. Dies geschieht entweder in einem comicartigen Stil, der die Entwürfe wie ein Bleistiftskizze aussehen lässt, oder mit klassischen geraden Linien. Der Vorteil der Software ist die Möglichkeit interaktive Mockups zu erstellen, also die Verlinkung der Screens miteinander.
Die fertigen Prototypen lassen sich zu Präsentationszwecken in zahlreichen Formaten wie etwa PNG, PDF oder HTML exportieren. Das Programm kann vor dem Kauf als Testversion ausprobiert werden, die Vollversion kostet als Single-User Lizenz $99.
Axure RP

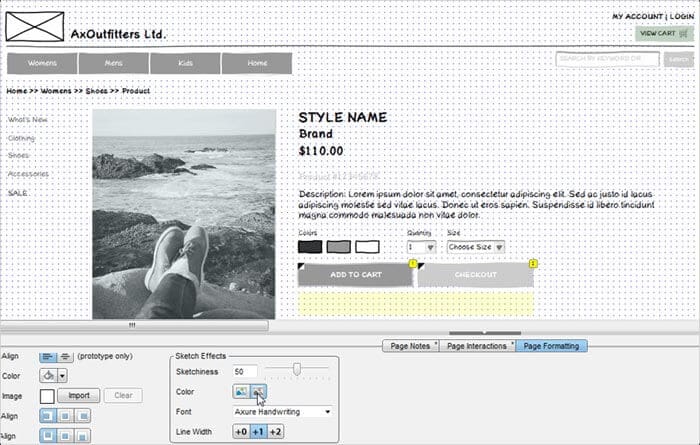
ist ein Klassiker unter den Offline-Programmen und beherrscht so ziemlich alle Facetten des Prototypings. Die Suite kann sowohl für schnelle Framework-Skizzen als auch für voll interaktive und funktionstüchtige Prototypen eingesetzt werden. Es können benutzerdefinierte Schablonen und Mastervorlagen eingebunden werden und über das inkludierte Share Axure RP Feature ist es möglich im Team zu arbeiten. Mit einem Mausklick wandelt Axure das entwickelte Design in einen interaktiven HTML und Javascript Prototypen um, der in allen gängigen Browsern dargestellt werden kann. So können andere Entwickler oder der Kunde das Design testen ohne die Software auf dem Rechner installiert haben zu müssen.
Das Programm ist für PC und Mac verfügbar, hat allerdings angesichts des Umfangs auch seinen Preis, der mit $289 zu Buche schlägt. Es gibt allerdings auch hier eine Testversion zum Ausprobieren.
Balsamiq Mockup

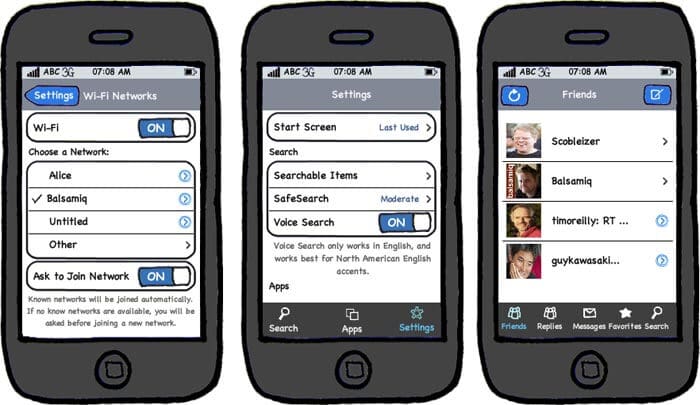
Mit Balsamiq Mockup können sehr schnell und unkompliziert Skizzen und Wireframes entwickelt werden. Die Bedienung ist intuitiv und das Programm bietet einen ausreichenden Umfang an UI-Elementen und Icons zur Umsetzung aller gängigen Webprojekte und Apps. Mit zahlreichen Tastaturbefehle und Drag and Drop Support lassen sich die Entwürfe sehr rasch in eine digitale Version umwandeln. Wie auch schon die zuvor besprochenen Programme setzt auch Balsamiq auf die Präsentation im Skizzenlook.
Das Programm kann für 7 Tage getestet werden, danach benötigt man einen Key für das Abspeichern der Projekte. Die Software kann auf Windows, Mac und Linux eingesetzt werden und eine Single-User Lizenz kommt auf $79. Durch die Möglichkeit auch Plugins zu verwenden kann Balsamiq auch etwa in Google Drive oder XWiki integriert werden um die Entwürfe direkt dort zu bearbeiten und zu verwalten.
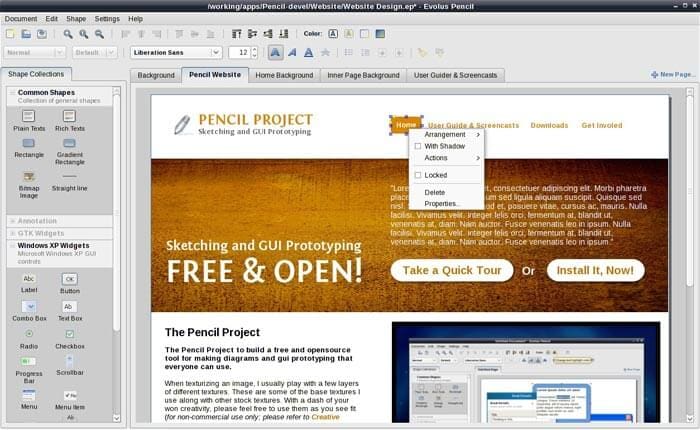
Pencil Project

Wer für ein professionelles Prototyping-Programm kein Geld ausgeben möchte kann sich auch am „Pencil Project“ versuchen. Die Software basiert auf der Geckoengine des Webbrowsers Firefox und lässt sich neben den Standalone-Versionen für PC, Mac und Linux auch als als Addon im Browser installieren. Mit Pencil können Diagramme und einfache Weblayouts entworfen und Elemente können auch miteinander verlinkt werden. Seit der Version 2.0.2 wurden auch gängige UI-Elemente von Android und iOS in das Programm integriert, es lassen sich so auch App-Entwürfe erstellen. Exportiert werden können die Skizzen in verschiedene Formate, darunter PNG, HTML, OpenOffice oder als PDF.
Adobe Proto

Bei Adobe Proto handelt es sich um eine App für das iPad oder Android-Tablet. Die Prototyping-Software eigent sich also ideal für alle Tablet-Benutzer, die gerne mal unterwegs sind oder bequem auf der Couch schnell ein Mockup entwerfen möchten. Mit dem Finger oder einem Stift lassen sich sehr schnell Entwürfe auf einem definiertem Raster zusammenfügen. Die wichtigsten Elemente für eine Webseite wie Menüs, DIV’s, Bilder, Videos, Texte, Buttons und Formularelemente können sehr rasch mit Drag and Drop zusammen gesetzt werden. Die App ist in die Adobe Creative Cloud integriert und so können die Entwürfe mit anderen Programmen der Adobe Suite weiter verarbeitet werden, etwa mit Photoshop oder Dreamweaver.
Die App ist von den Kosten durchaus erschwinglich und ist um € 7,99 im AppStore erhältlich.
FAZIT
Dieser Überlick ist lediglich eine kurze Auswahl von Offline Prototyping-Programmen, die Liste liese sich noch beträchtlich erweitern. Es gibt mittlerweile zahlreiche Tools für alle möglichen Plattformen und Preisklassen um schicke Prototypen und Wireframes zu produzieren. Im zweiten Teil dieser Miniserie möchte ich mich dann den online basierten Lösungen widmen, auch für die Cloud gibt es bereits eine Vielzahl an Diensten.